HỆ THỐNG NHÀ TRỌ AN BÌNH Sinh viên cảnh giác khi thuê trọ. Xem Ngay!

NHA TRO AN BINH LUA DAO
CẢNH GIÁC Xem Ngay!
Màu sắc đóng vai trò khá quan trọng trong bất cứ bản thiết kế website nào. Chúng làm cho bản xây dựng website trở nên sinh động và khá nổi bật hơn bao giờ hết. Bài viết dưới đây sẽ giúp bạn tìm hiểu rõ hơn về 6 nguyên tắc phối màu cơ bản trên website nhằm mang đến một trang web vận động kết quả hơn.
Quý khách hàng có nhu cầu :Cần Thiết kế web bất động sản vui lòng liên hệ tại nhanhweb.com tư vấn hoàn toàn miễn phí.
Sự kết hợp màu sắc như thế nào trong một bản thi công phụ thuộc vào khá nhiều yếu tố như văn hóa, đối tượng khách hàng mà website muốn hướng đến, quý phái của chủ sở hữu website. Với kinh nghiệm thiết kế website lâu năm, Bigweb sẽ giúp bạn có những lựa chọn đúng đắn về màu sắc khi xây dựng website.
1. Phối màu đơn sắc.
Phối màu đơn sắc là nguyên tắc đơn giản dễ dàng nhất trong các cách phối màu nhưng lại đem về công dụng vô cùng cao. Với phương pháp này, bạn chỉ dùng một màu sắc duy nhất hoặc kết hợp nhiều sắc độ khác nhau của cùng 1 màu để làm nên cộng hưởng.

Nguyên tắc này thường được dùng nhiều trong các kiến thiết website mang đẳng cấp tối giản. Không quá cầu kỳ, phức tạp, phối màu đơn sắc đem lại cảm giác dễ chịu và thoải mái và dễ chịu cho độc giả, người xem. Hơn thế nữa, nó còn giúp mắt chúng ta không bị đánh lạc hướng và hoàn toàn tập trung vào các yếu tố quan trọng trên website như hình ảnh hay nội dung. Từ đó khiến cho trang web trở nên nội bật và thu hút hơn.
2. Phối màu tương đồng.
Khác biệt với phối màu đơn sắc, phương pháp phối màu tương đồng có sự đa dạng hơn về màu sắc. Số màu được áp dụng thường là 3 màu liên tiếp trong một vòng tròn màu. Trong 3 màu sắc đó sẽ có một màu chủ đạo, màu khác biệt và màu tập trung vào các phần chi tiết. Bạn sẽ luôn tìm thấy sự dễ chịu, hòa hợp ở mỗi thiết kế website doanh nghiệp sử dụng cách phối màu này.
3. Phối màu bổ túc xen kẽ.
Đan xen được xem như là nguyên tắc phối màu phổ biến và được ưa chuộng nhất bởi sự thu hút và gây ấn tượng mạnh đến người dùng trên mỗi website. Cách phối màu này được tạo bởi 3 màu trên 3 vị trí khác nhau của vòng tròn và tạo nên hình tam giác cân. Bên cạnh đó, bạn cũng có thể sử dụng thêm một màu thứ 4 nhưng màu này phải tạo nên sử đối xứng với 1 trong 2 màu ở đáy của tam giác. Màu sắc chủ yếu được lựa chọn cho cách phối màu này là đen và trắng, tô điểm thêm một số màu như đỏ, xanh.
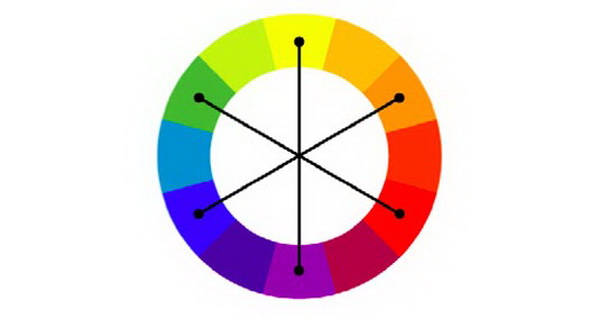
4. Phối màu bổ túc bộ ba.
Đây là nguyên tắc phối màu an toàn nhất trong các cách phối màu. Nếu như cách phối màu xen kẽ tạo nên tam giác cân thì cách phối màu này hình thành nên 1 tam giác đều tại 3 góc khác nhau trên hình tròn màu sắc. Với 3 vị trí cân bằng khác nhau ấy chúng tạo nên sự cân bằng trên website. Dù nguyên tắc này khó tạo được điểm nhấn thực sự trên trang web nhưng chính sự hài hòa, cân bằng ấy lại giúp cho các website được tiếp nhận và nhận nhiều phản hồi tốt từ phía khách hàng.
5. Phối màu bổ túc trực tiếp.
đây chính là nguyên tắc sử dụng những cặp màu đối xứng nhau trên vòng tròn tạo ra sự năng động và tràn đầy sức sống cho website. giống như như cách phối màu tương đồng, các nhà thiết kế sẽ chọn 1 màu chủ đạo kế tiếp kiếm một màu đối xứng với nó làm phụ. Cách phối màu này cho phép bạn tạo điểm nhấn cho các chi tiết quan trọng trên website.

6. Phối màu bổ túc bộ bốn.
Bổ túc bộ 4 được xem là cách phối màu phức tạp nhất trong các cách phối màu trên thiết kế website. nó mang về sự hiện đại, mớ lạ và độc đáo và tương xứng với tương đối nhiều xu hướng thiết kế web lúc bấy giờ. Nguyên tắc này được hình thành với 2 cặp màu bổ túc trực tiếp. Sự đối nghịch cũng tương tự bổ sung lẫn nhau giữa 2 cặp màu này chính là điểm mạnh tạo nên sự khác biệt đặc trưng. Mẹo nhỏ khi chọn cách phối màu này là cân bằng tốt giữa 2 gam màu nóng và lạnh.
Nên chọn mày gì, phối màu ra sao để tạo sự khác hoàn toàn và dấu ấn trong lòng độc giả. Đó là những điều cần thiết để bạn sở hữu một thiết kế website bài bản. Hãy liên hệ với NHANHWEB ngay hôm nay nếu bạn đang gặp phải trục trặc cần sự trợ giúp hay tư vấn xuất phát điểm từ 1 đơn vị kiến tạo website uy tín.
Tìm kiếm mã giảm giá

DANH SÁCH COUPON
[Mum's Club]-Voucher MKBMEXMUMCLUB giảm 100K cho đơn hàng từ 0đ trên ứng dụng shopee
![[Tiki Trading]-Giảm 10K cho đơn hàng từ 99K](https://salt.tikicdn.com/cache/128x128/ts/upload/67/86/0c/c3d279cece80fd0eb7dd83182e19b552.jpg)
![[Tiki Trading]-Giảm 20K cho đơn hàng từ 199K](https://salt.tikicdn.com/cache/128x128/ts/upload/67/86/0c/c3d279cece80fd0eb7dd83182e19b552.jpg)
![[Tiki Trading]-Giảm 35K cho đơn hàng từ 399K](https://salt.tikicdn.com/cache/128x128/ts/upload/67/86/0c/c3d279cece80fd0eb7dd83182e19b552.jpg)
![[Tiki Trading]-Giảm 50K cho đơn hàng từ 499K](https://salt.tikicdn.com/cache/128x128/ts/upload/67/86/0c/c3d279cece80fd0eb7dd83182e19b552.jpg)
![[Tiki Trading]-Giảm 70K cho đơn hàng từ 699K](https://salt.tikicdn.com/cache/128x128/ts/upload/67/86/0c/c3d279cece80fd0eb7dd83182e19b552.jpg)
[Neri_Baby của Mẹ]-Giảm 10,000 VNĐ cho đơn tối thiểu 399,000 VNĐ
2025/05/14
17:00
[Lanna Store]-Giảm 99,000 VNĐ cho đơn tối thiểu 0 VNĐ
2025/06/01
02:11
[Nếp Shop hàng nhật nội địa]-Giảm 2,000 VNĐ cho đơn tối thiểu 150,000 VNĐ
2025/05/15
17:00
[Nếp Shop hàng nhật nội địa]-Giảm 2,000 VNĐ cho đơn tối thiểu 150,000 VNĐ
2025/05/25
17:00
[Top Phượt - Shop Mũ Bảo Hiểm]-Giảm 12%-tối đa 20,000 VNĐ cho đơn tối thiểu 100,000 VNĐ
2025/05/11
17:00
[NARSIS Official Store]-Giảm 3%-tối đa 0 VNĐ cho đơn tối thiểu 1,500,000 VNĐ
2026/02/28
17:00
[Phi Boutique- Thời trang Nam]-Giảm 200,000 VNĐ cho đơn tối thiểu 0 VNĐ
2025/05/14
17:00
[Phi Boutique- Thời trang Nam]-Giảm 100,000 VNĐ cho đơn tối thiểu 0 VNĐ
2025/05/14
17:00
[Phi Boutique- Thời trang Nam]-Giảm 50%-tối đa 50,000 VNĐ cho đơn tối thiểu 0 VNĐ
2025/05/14
17:00
[Phi Boutique- Thời trang Nam]-Giảm 30%-tối đa 30,000 VNĐ cho đơn tối thiểu 0 VNĐ
2025/05/14
17:00